
FacebookのLikeboxみたいなTwitterウィジェットが実装出来るjQueryプラグインがあったのでサンプルを作ってみた。
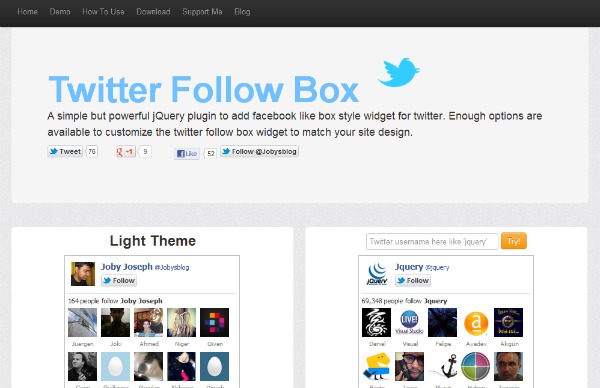
Twitter Follow Box

かなり簡単なので、あまり説明することはない為、コードだけ貼り付けてみました。
コード
プラグインを読み込みます。
[gist id=2485394]
適当にHTMLをマークアップします。(空で)
[gist id=2485279]
プラグインを実行するコードをチョロッと書く
[gist id=2485374]
これだけ。
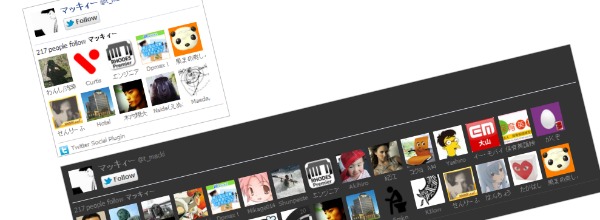
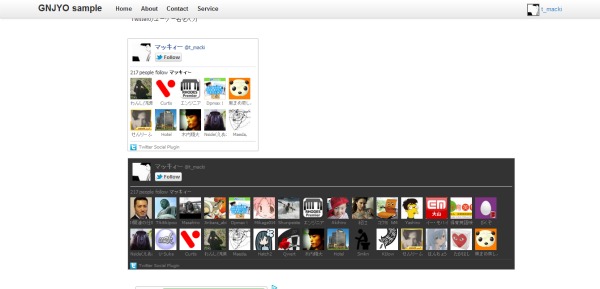
以下が実行した時の画像。

色々設定出来る項目があるみたいだけど、適当にソース読んでください。
作成したサンプルはここ